Color Wheel, create your color scheme.
Principles of Color and the Color Wheel
Add the right feeling and mood to your site using the color wheel, mix and match hues and create effective color schemes.
They use color theory. Color theory is a practical combination of art and science that's used to determine what colors look good together. The color wheel was invented in 1666 by Isaac Newton, who mapped the color spectrum onto a circle. The color wheel is the basis of color theory, because it shows the relationship between colors.
A basic color wheel features 12 colors that can be combined in a variety of ways to create a number of different effects. Colors can complement one another, or even create chaos. Colors are also divided into categories of warm and cool. Warm colors are vivid and energetic and fall on the wheel from red to orange and yellow-green. Cool colors, which range from violet to blue and green, are considered calming and soothing. White, black and gray are neutral and take on the properties of surrounding colors.
Colors that look good together are called a color harmony. Artists and designers use these to create a particular look or feel. You can use a color wheel to find color harmonies by using the rules of color combinations. Color combinations determine the relative positions of different colors in order to find colors that create a pleasing effect.
There are two types of color wheel. The RYB or red, yellow, blue color wheel is typically used by artists, as it helps with combining paint colors. Then there is the RGB, or red, green and blue color wheel, which is designed for online use, as it refers to mixing light - like on a computer or TV screen. Canva's color wheel is an RGB color wheel, as it is designed for online use.
Complementary
olors from opposite positions on the color wheel are considered to be complementary. This combination provides a high contrast and high impact color combination - together, these colors will appear brighter and more prominent.

Analogous Color Scheme
Analogous harmonies are created by selecting the colors directly adjacent to a chosen color on color wheel
The result is a visually pleasing and calming display of color. One of the colors in an analogous color scheme is used as a dominant hue. Select a second color to support the dominant hue and a third to use as an accent.
One idea behind this use of color comes from nature. Think of a field of grass, it is made up of many variants of green and yellow. This principle is applied on the website for the Yellow Bird Project, which appropriately uses a yellow scheme.

Monochromatic Color Scheme
Three shades, tones and tints of one base color. Provides a subtle and conservative color combination.
This is a versatile color combination that is easy to apply to design projects for a harmonious look.

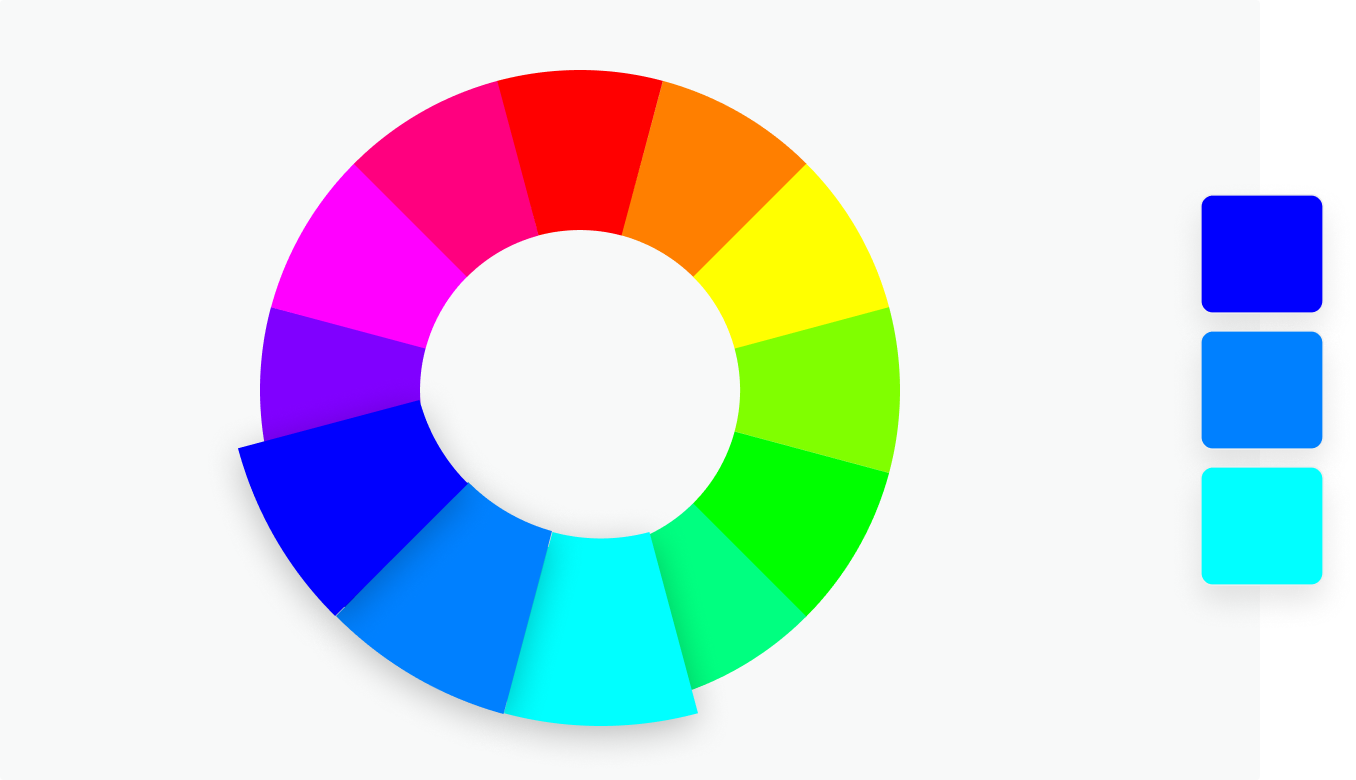
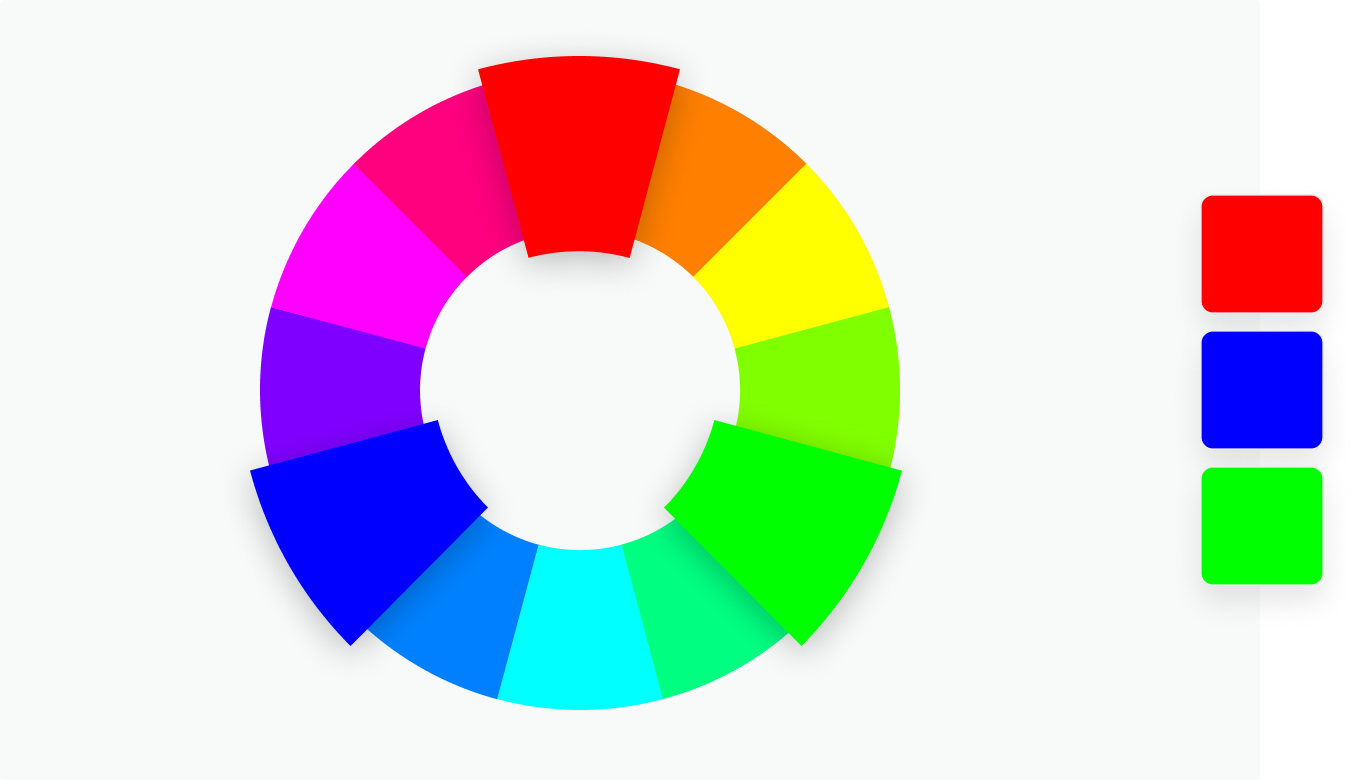
Triadic and Tetradic Color Schemes
Triadic color schemes, which use three colors equidistant from one another on the color wheel, are among the most popular used by designers. Triadic color schemes create a sense of equality and security, because of the use of varying hues.
Triadic color schemes also tend to be quite vibrant and should be used in a way that best uses this feature. Balance color by selecting a dominant hue and use the two other triadic colors as accents. Julie & Co. starts with purple for the borders and right rail and adds green and orange accents for photos and text.

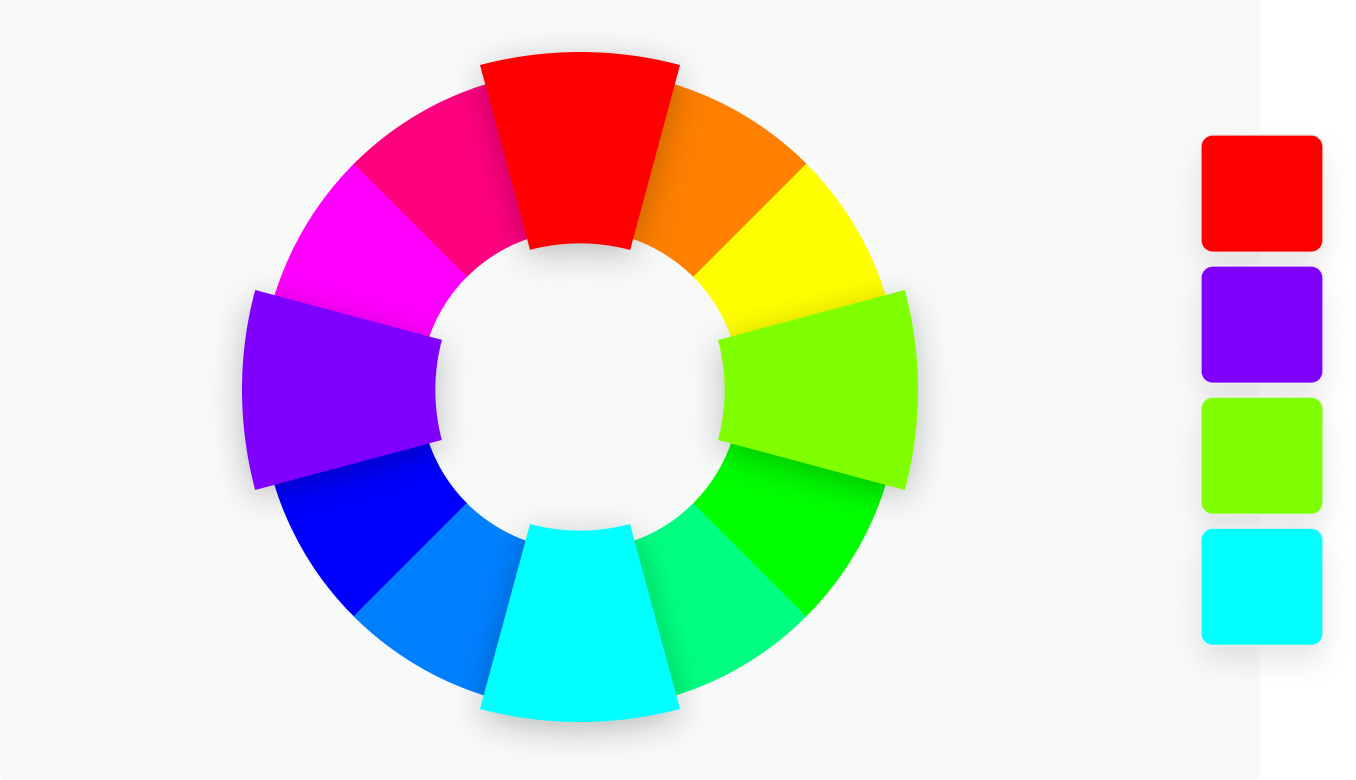
A tetradic (or rectangle) color scheme, which uses a combination of four colors, is similar to the triadic because it is vibrant and should contain one dominant color. The arrangement of colors comes from two sets of complementary colors, meaning the four hues are not equally placed around the color wheel. A rectangular scheme may use a combination of red and green with red-orange and blue-green. Watch how warm and cool colors are used in this scheme to create the desired effect.
Much like the tetradic scheme, a square color scheme uses four colors, but colors are spaced evenly around the color wheel. Again, a single hue should be dominant with the others used as accents. Again, keep an eye on the use of warm and cool colors in this four-hue scheme.

Color Shades Tints and Tones
Color shades, tints and tones are created by adding black, white and gray respectively to a chosen color. They can be very useful in web design for backgrounds and typography, and are often paired with a complementary color for contrast. Try them with your own color using the dropdown menu below the color picker.
Color Shades
Adding black in varying levels to a color produces gradually darker variants, or 'shades', of that particular color. Shades work well for link hover effects, or as footer and header backgrounds.

Tints
Color tints are made by adding white to a color, resulting in increasingly lighter versions. Tints can also be used for CSS hover effects, and perform nicely as modal backgrounds.

Tones
Tones are created by adding gray to a color, and produces an almost endless variety of colors depending on what level of gray is used. Less common in web design, tones could be useful for typographic elements like comments, quotes or highlights.
